UE4 makes HSV color selection panel in UMG (with source file download)
Preface
In the game, we may need to provide players with color selection functions in the UI. In Unreal, we can make a set of HSV color models for color selection.
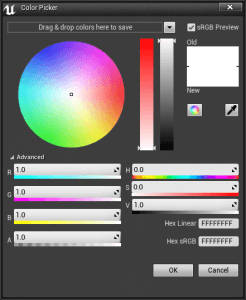
HSV model is a common color selection tool in digital graphics processing software, see Figure 1. But how do we make an HSV model selection tool in Unreal?
First, we need to know that color is composed of three color channels RGB. If you make a color picker (HSV color model) like the one shown in the figure, you must know what the HSV color model is? And you need to know the conversion algorithm between RGB and HSV!HSV color model space
HSV simply converts the three color channel RGB color to be described by Hue (hue), Saturation (saturation), and Value (brightness). There are conversion algorithms from RGB to HSV or from HSV to RGB.
The HSV color space model is shown in Figure 2
We can clearly observe
- In the direction of Hue shear, the color is undergoing a significant difference! That is, the color itself has changed, which we call a hue change.
- In the direction of the Saturation shear, we can see that the color transitions from white to dark, which determines the saturation of the color.
- In the direction of the Value shear, the color transitions from black to light, which determines the brightness of the color.
Conversion algorithm
After understanding the HSV color model space, we need to know the conversion rules between HSV color records and RGB. HSV colors cannot be directly applied to color output and need to be converted.
1. Range of H, S, and V
The range of HSV is very important. When converting, you need to first determine whether the added value belongs to the color range
-
hue H ∈ [0°, 360°] (between 0-360)
-
saturation SHSV ∈ [0, 1] (between 0-1)
-
value V ∈ [0, 1] (between 0-1)
2. Range of R, G, and B
We agree that the RGB range is 0-1, and all RGB calculations below are 0-1
HSV to RGB conversion
C = V × S
X = C × (1 – |(H / 60°) mod 2 – 1|)
m = V – C
Δ = Cmax – Cmin
Hue :
Operation
After knowing the principle, it is not difficult to design. I have provided the project for your reference. Let me briefly explain the steps below. SignPos represents the color selection cursor coordinates (Vector2D), CenterPos represents the center point coordinates (Vector2D)
1. Select the Color Wheel map
The CW map is the basis for color selection. On the CW map, we can intuitively obtain H and S in the HSV model, refer to Figure 3
**The default color selection point is at the center. Note that the 2D map cannot show the V value. Referring to Figure 2, we can know that V is the depth. Therefore, the general color sampling board will display the V value separately, which is the black and white grayscale bar in Figure 1. **
The HSV of white is represented as (0, 0, 1), that is, the color picking cursor is at the center point
ColorWheel download: Download address Password: hbh2
**The red color of the CW texture I gave is on the right side, mainly to cater to the UMG space coordinates when calculating the angle, 0 degrees is on the X axis, so it is different from the direction of Figure 3. But the hue distribution is the same. **
2. Calculate the H value
First of all, from the HSV space description, we can know that H is the angle value, and different angle values represent different hues. So how should H be obtained?
We can get the cursor coordinates and the center point coordinates of the CW texture in UMG. It is very simple to calculate H through two coordinate values, and we can use trigonometric functions to calculate.
UMG coordinate system determines the angle distribution relationship, 0 degrees to the right, 90 degrees to the bottom, 180 degrees to the left, and 270 degrees to the top.
3. Calculate the S value
The S value indicates the distance from the cursor coordinate to the center point (value range 0-1), which is also very simple. Knowing the center point coordinates and the cursor coordinates, it is very simple to calculate the distance.
4. Write HSV to RGB conversion function
The above conversion formula is not difficult, but the blueprint connection is indeed messy. If it is written in C++, it is relatively easy. Unreal also provides us with a node for converting HSV to RGB, refer to Figure 6.
I wrote a conversion function myself, you can download the source project to see. It can also achieve color conversion. Note that the V value is always 1, if it is 0, it is black. The effect is as follows:
Engine version
4.19.2
Project download
Download address Password: btyk