UE4在UMG中制作HSV颜色选取面板(附源文件下载)
前言
游戏中,我们可能需要为玩家在UI中提供颜色选取的功能。在虚幻中我们可以制作一套HSV颜色模型进行颜色选取。
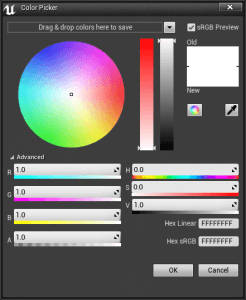
HSV模型是我们在数图形处理软件中较常见的颜色选取工具,参照图一。但是我们如何在虚幻中制作一款HSV模型选取工具呢?
首先我们需要知道颜色是由三色通道RGB构成。如果制作如图一样式的颜色拾取器(HSV颜色模型),必须知道HSV颜色模型是什么?并且需要知道RGB和HSV之间的转换算法!HSV颜色模型空间
HSV简单来说就是将三色通道RGB颜色转换为由Hue(色调)、Saturation(饱和度)、Value(明度)来描述。从RGB到HSV或是从HSV到RGB均存在转换算法。
HSV颜色空间模型如图二
我们可以清晰的观察到
- Hue剪头方向,颜色是在发生明显的差异变化!也就是颜色的本身发生了变化,我们称之为色调变化
- Saturation剪头方向,我们可以发现颜色从白色向深色过度,这决定了颜色的饱和度
- Value剪头方向,从黑色想亮色变化,这是决定了颜色的明度
转换算法
在明白了HSV颜色模型空间后,我们需要知道HSV颜色记录和RGB之间的转换规则。HSV颜色无法直接被应用于颜色输出,需要进行转换。
1、H、S、V的值域
HSV的值域非常重要,在转换时,需要先判定所加入的值是否是属于颜色值域范围内
- hue H ∈ [0°, 360°](0-360之间)
- saturation SHSV ∈ [0, 1](0-1之间)
- value V ∈ [0, 1](0-1之间)
2、R、G、B的值域
我们约定RGB值域为0-1,下面所有计算RGB均为0-1
HSV转换到RGB
C = V × S
X = C × (1 – |(H / 60°) mod 2 – 1|)
m = V – C
Δ = Cmax – Cmin
Hue :
操作
在知道了原理后,进行设计难度不大,我提供了工程大家可以参考下。下面我简单说明下步骤,其中SignPos代表选色游标坐标(Vector2D),CenterPos中心点坐标(Vector2D)
1、选取Color Wheel贴图
CW贴图是样色选取的依据,在CW贴图上我们能直观的获取到HSV模型中的H和S,参照图三
默认颜色选取点在中心位置,注意由于2D贴图无法表现出V值,参照图二我们可以知道V是深度纵深。所以一般颜色采样板会将V值单独进行展示操作,也就是图一中的黑白灰色度条。
白色的HSV表示为(0,0,1)即拾色游标在中心点。
ColorWheel下载 :下载地址 密码:hbh2
我给出的CW贴图红色是在右侧,主要为了迎合UMG空间坐标进行角度计算时0度在X轴,所以和图三的朝向不同。但是色调分部相同。
2、计算H值
首先从HSV空间描述中,我们可以知道H是角度值,不同的角度值代表不同的色调。那么H应该如何获取到呢?
我们可以通过在UMG中获取游标坐标和CW贴图的中心点坐标。通过两个坐标值进行H的计算,这很简单了,使用三角函数计算即可。
UMG坐标系决定了角度分布关系,0度朝向右,90度朝向下,180度朝向左,270度朝向上。
3、计算S值
S值标明了游标坐标到中心点的距离是多少(值域0-1),这也非常简单。知道中心点坐标,知道游标坐标,计算距离非常简单了。
4、编写HSV转换到RGB函数
上面的转换公式不难,但是蓝图连接确实比较乱。如果是C++编写相对来说容易很多。虚幻为我们也提供了HSV转换到RGB的节点,参照图六。
我自己编写了一个转换函数,可以下载源工程看到。也可以实现转换颜色。注意V值一直使用的是1,如果是0,则是黑色。效果如下:
引擎版本
4.19.2
工程下载
下载地址 密码:btyk