UE4中描边效果实现(Outline Post Process)附资源下载
前言
在此之前,我们通过两篇文章,对于进行UE4中描边效果实现将要用到的内容进行了阐述(文章一 文章二)。本篇文章,我们将要进行阐述说明,如何使用之前讲述的内容进行后处理描边的实现,如果你没有读过之前的文章,也没关系,因为参照本篇博文进行操作一样可以实现描边效果。
步骤阐述
- 选取场景中需要进行描边检测的物体,开启渲染自定义深度通道
- 选取后处理体积放入场景中
- 编写后处理体积材质
整个过程比较麻烦的是第三部,我们将一步步进行详细阐述,旨在帮助大家更加清晰了解整个操作过程。
准备工作
构建工程,选取场景中的物体(图一)开启自定义深度通道渲染,本文选取第三人称角色模版,将场景中的物体如图二(细节面板中渲染选项)进行操作。
后处理体积设置
- 在场景中拖入后处理体积(PostProcess Volume)
- 在资产浏览器中(Content Browser)创建材质,将材质的材质域(Material—Material Domain)设置为Post Process
- 在后处理体积中应用材质(Details面板—Rendering Features—Post Process Materials—添加Array—-选取创建后处理材质)
- 移动预览窗口摄像机,到后处理体积内,如果屏幕全白,设置成功
材质编写
01.获取权重计算偏移像素值
我们将采用前面讲到的知识,将深度信息进行权重叠加,我们需要求出渲染像素的上下左右,左上,右上,左下,右下八个单位的深度值,然后进行叠加。我们并且将采用SceneTexelSize(官方传送门)获取偏移位置的偏移量。
SceneTexelSize由系统提供,脱离硬件,提供像素尺寸信息
Append节点帮助我们组装了Vector2D信息,假设Mask R G出来的值为X,Y,乘以-1后的值为-X,-Y,经过Append节点组合后的坐标信息为上(0,-Y),下(0,Y),左(-X,0),右(X,0),左上(-X,-Y),左下(-X,Y),右上(X,-Y),右下(X,Y)
02.计算像素偏移坐标
上一步中完成了偏移量的获取,那么将偏移量加上屏幕像素坐标,就可以获取到周围所有像素的坐标
通过Add后的值即为当前渲染像素四周八方向的像素坐标信息
03.获取权重值并累加
在材质编辑中添加节点SceneTexture,设置Scene Texture Id为CustomDepth,并进行如下连线
UVs传入后,由于深度信息是一个值,所以需要用Mask提取下,最后全部加起来,注意,不要多加
04.测试信息
将加出来的信息,进行减去一个较大值,连线进行测试,进入后处理体积,如果能看到场景中全白,并且一个黑色的体积块,说明材质设置正确。
05.进行边缘提取
经过上面的操作,你得到了比原图像小了一圈的渲染区域(通过减去一个值,我们把权重小于给定阈值的像素进行了提取)。接下来的工作,我们通过使用原深度信息内容同样减去一样的阈值,然后使用1-X操作,再与上面计算的结果进行相乘操作。如图七
1-X操作目的
将深度信息减去一个较大的值后,我们将得到的是一张除了开启自定义深度通道物体,其他地方全是一个非常大的值,自定义深度通道的像素将是一个负数(之前文章有讲过)。我们将值域进行圈定。使用1-X,则等于1的部分(非开启自定义深度通道)变为0,0的部分(开启自定义深度通道的部分)变为1。
然后我们于前面使用权重值计算出来的结果像素进行相乘,由于权重值计算的图像将比原图小一圈(边缘使用权重值进行了踢除),那么小的部分是1(没有进行过1-X),相乘后边缘部分1×1为1,其他部分1×0或是0x1均为0,这样既可把边缘筛选出来,如图八
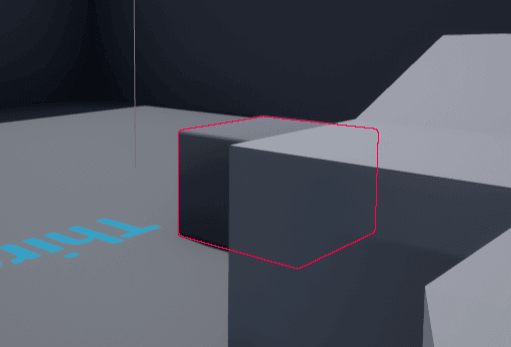
图九为应用进入后处理体积后的效果
06.进行边缘色填充
剩下工作就好处理了,我们需要进行插值计算既可,黑色部分输出场景原像素色,白色部分输出边缘颜色
如果不知道Lerp效果请参照前面一篇文章介绍(传送门)
最终效果
遗留问题
如何进行遮挡部分描边,非遮挡部分不参与描边?我们在下篇文章进行介绍。
引擎版本
4.19.1
资源相关
- 材质资源下载:下载链接 密码:b554